# 选择器的权重与优先级有什么关系?
# 一、什么是权重?
先来看下面这样两段代码,大家分析class="c"的标签内文字的颜色是?
<style>
.class-a .b .c {
color: red;
}
.class-a .c {
color: blue;
}
</style>
<div class="class-a" id="id-a">
<div class="b">
<div class="c">文字</div>
</div>
</div>

结果:是红色 (假如我刚接触css,我会理解为,选择器越长,样式的优先级越高,所以上面的生效了)
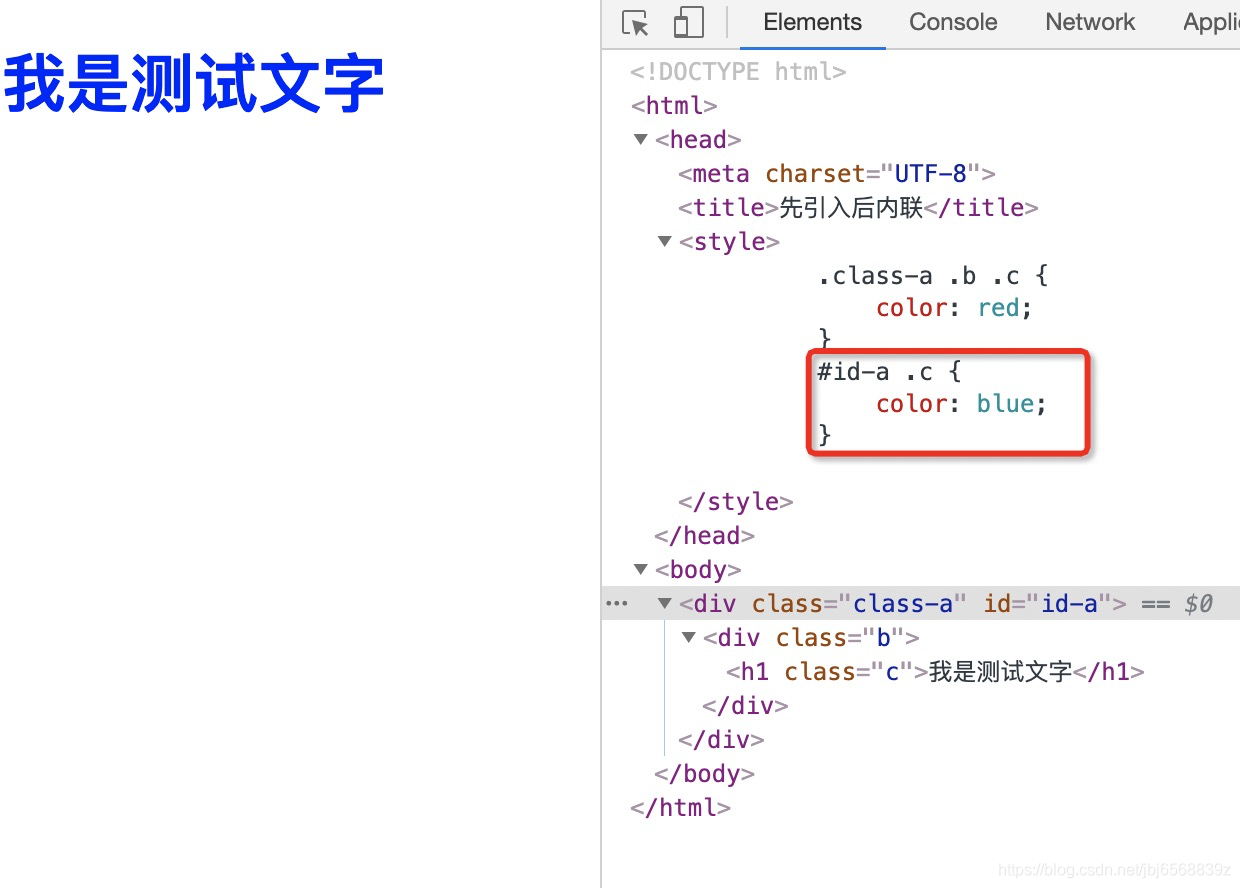
<style>
.class-a .b .c {
color: red;
}
#id-a .c {
color: blue;
}
</style>
<div class="class-a" id="id-a">
<div class="b">
<div class="c">我是文字</div>
</div>
</div>

结果:是蓝色。 (我推翻了第一个结论,我知道id选择器优先级更高)
看了这两个示例,我们意识到样式生效一定是有优先级的,并不全是由代码层面的先后顺序决定的。那么这种优先级又是谁来决定的呢?
小结一下:
- 浏览器通过
优先级来判断哪些属性值与一个元素最为相关,从而在该元素上应用这些属性值。 - 优先级是由匹配的选择器中每一种
选择器类型的数值决定的。 当同一个元素有多个声明的时候,优先级才会有意义。因为每一个直接作用于元素的 CSS 规则总是会接管/覆盖(take over)该元素从祖先元素继承而来的规则。- 当优先级与多个 CSS 声明中任意一个声明的优先级相等的时候,CSS 中最后的那个声明将会被应用到元素上。
# 二、常见选择器的权重

- 行内样式+1000
- d选择器+100
- 属性选择器、class或者伪类+10
- 元素选择器,或者伪元素+1
- 通配符+0。
每一组选择器在判断优先级的时,是相加的关系,举例:
#id .class span{
// 权重是 100+10+1 = 111
}
这样再来回顾第一小节的例子,优先级一目了然,哪个样式会生效就清楚了。
!important - 例外规则
当在一个样式声明中使用一个 !important 规则时,此声明将覆盖任何其他声明。虽然,从技术上讲,!important 与优先级无关,但它与最终的结果直接相关。
<style>
.class-a .b .c {
color: red;
}
.class-a .c {
color: blue;!important
}
</style>
<div class="class-a" id="id-a">
<div class="b">
<!--此时文字颜色是蓝色-->
<div class="c">文字</div>
</div>
</div>
上面的例子优先级没变,但结果被important影响了。
使用 !important 是一个坏习惯,应该尽量避免,因为这破坏了样式表中的固有的级联规则 使得调试找bug变得更加困难了。
再来看这样的例子:
<style>
.class-a .b .c {
color: red!important;
}
.class-a .c {
color: blue!important;
}
</style>
<div class="class-a" id="id-a">
<div class="b">
<!--此时文字颜色是红色-->
<div class="c">文字</div>
</div>
</div>
当两条相互冲突的带有 !important 规则的声明被应用到相同的元素上时,拥有更大优先级的声明将会被采用。
小结一下:
- 每一组选择器在判断优先级的时,是相加的关系
- 一定要优先考虑使用样式规则的优先级来解决问题而不是 !important
- 只有在需要覆盖全站或外部 CSS 的特定页面中使用 !important
- 永远不要在你的插件中使用 !important
- 永远不要在全站范围的 CSS 代码中使用 !important
# 三、有关优先级有意思的细节
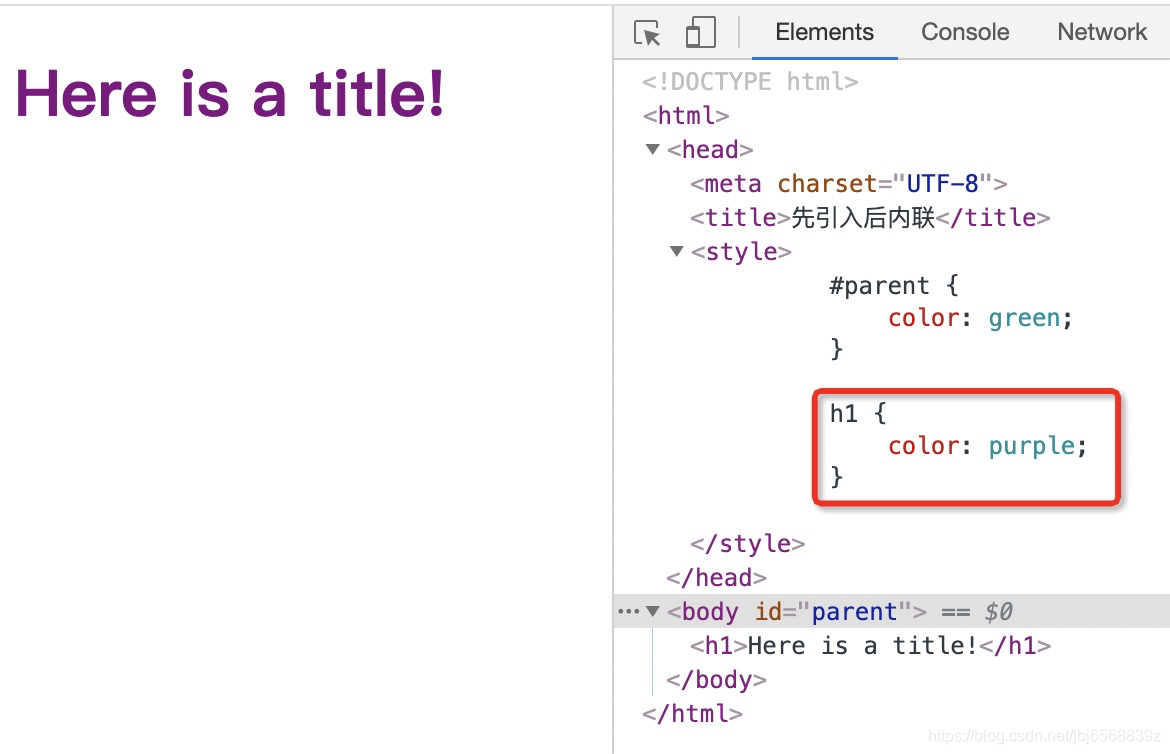
# 3.1 为目标元素直接添加样式,永远比继承样式的优先级高
#parent {
color: green;
}
h1 {
color: purple;
}
当它应用在下面的HTML时:
<html>
<body id="parent">
<h1>Here is a title!</h1>
</body>
</html>

会显示紫色!
# 3.2 外联样式和内联样式存在区别
文章开始我们提过,样式生效不取决于代码层面的顺序,我们来看这样的例子
/* styles.css */
#box{
background-color: yellow;
}
#div{
width: 500px;
height: 500px;
background-color: pink;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>先引入后内联</title>
<link rel='stylesheet' href='css/styles.css'>
<style>
#div{
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<!-- 内联样式生效 -->
<div id='div'></div>
</body>
</html>
结果是这样的:

而将外链标签放在style之后,结果确实另外一个样子:
 上面的例子足以说明内联样式的优先级并不一定比外联样式高,因为css样式是单线程,依次从上向下加载的,这也就证明了内联样式和外联样式的优先级和加载顺序有关。
上面的例子足以说明内联样式的优先级并不一定比外联样式高,因为css样式是单线程,依次从上向下加载的,这也就证明了内联样式和外联样式的优先级和加载顺序有关。
# 写在最后
《CSS基础系列》第一篇文章
如果对你有所帮助不妨给本项目的github 点个 star (opens new window),这是对我最大的鼓励!
关于我
- 花名:余光
- WX:j565017805
- 沉迷 JS,水平有限,虚心学习中
其他沉淀
