# 网格布局(Grid)及其基本属性
网格布局(Grid)是最强大的 CSS 布局方案。起初我也认为 flex 布局就可以完成绝大部分布局场景,但谁不希望用更直观、更简洁的方式来布局自己的网页呢,于是 Grid 就是我们的下一站,他与 flex 布局互相弥补,并不会互相取代

# 一、前言
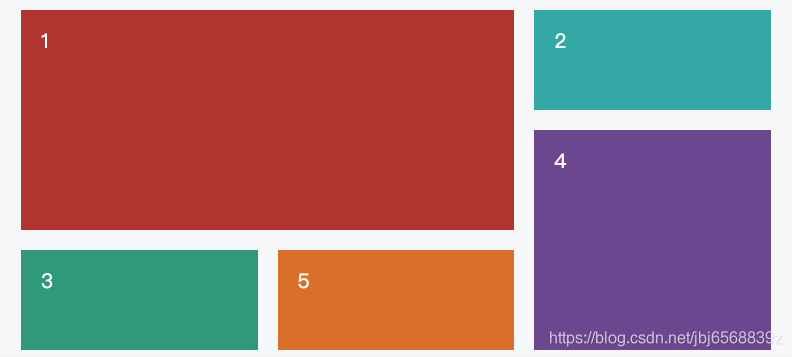
上图这样的布局,就是 Grid 布局的拿手好戏。
Grid 布局与Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
# 二、Grid 的基本概念
和 flex 相似,我们要了解一些名词,比如“容器”、“项目”等等
# 2.1 “容器”和“项目”
采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。
<div>
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
上面代码中,最外层的<div>元素就是容器,内层的三个<div>元素就是项目。
注意:项目只能是容器的顶层子元素(直属子元素),不包含项目的子元素,比如上面代码的<p>元素就不是项目。Grid 布局只对项目生效。
# 2.2 行、列、单元格
容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)。

行和列隔开的格子,被称作“单元格”,我们之后为项目布局,也都是以单元格为单位的。一个 3 行 3 列的布局,自然会产生 9 格单元格
# 2.3 网格线
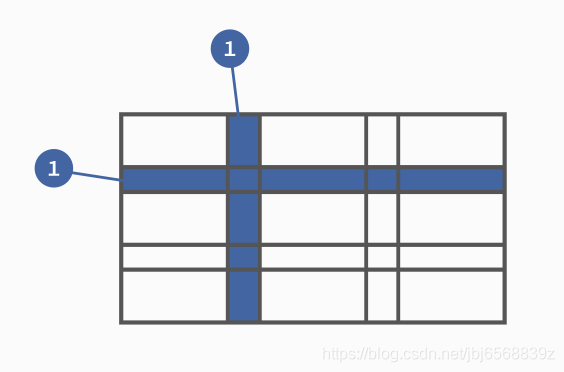
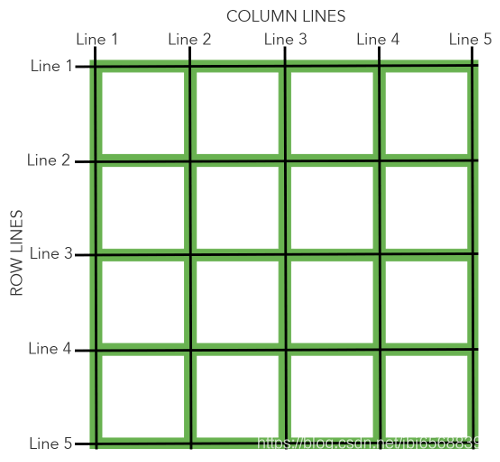
划分网格的线(单元格),称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n 行有 n + 1 根水平网格线,m 列有 m + 1 根垂直网格线,比如三行就有四根水平网格线。

# 三、容器基本属性
# 3.1 display
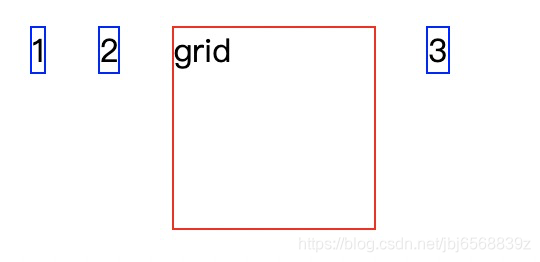
当给元素设置为display: grid;后,默认情况下,容器元素都是块级元素,但也可以设成行内元素。
<style>
.grid {
display: grid;
width: 100px;
height: 100px;
border: 1px solid red;
}
span {
width: 100px;
height: 100px;
margin: 10px;
border: 1px solid blue;
}
</style>
<body>
<span>1</span>
<span>2</span>
<span class="grid">grid</span>
<span>3</span>
</body>

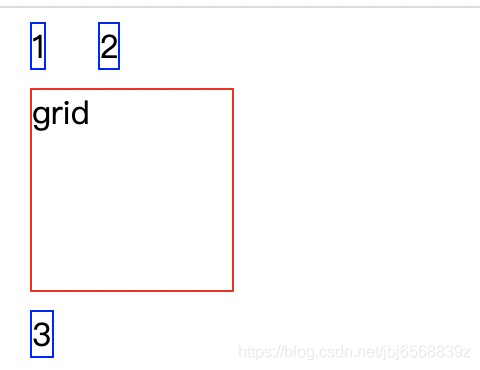
当你设置.grid{ display: inline-grid }时:

# 3.2 grid-template-columns、grid-template-rows
我们要规划行和列的相关属性,所以有了这两个属性;
- grid-template-columns: 定义每一列的列宽
- grid-template-rows: 定义每一行的行高。
直接定每行每列的宽、高
例如:容器的宽 = 高 = 300px,如果要划分每个网格 100 * 100,可以这么写:
<style>
.grid {
display: inline-grid;
width: 300px;
height: 300px;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
/* grid-template-columns: 33.33% 33.33% 33.33%; */
/* grid-template-rows: 33.33% 33.33% 33.33%; */
}
.grid > div {
text-align: center;
line-height: 100px;
}
</style>
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
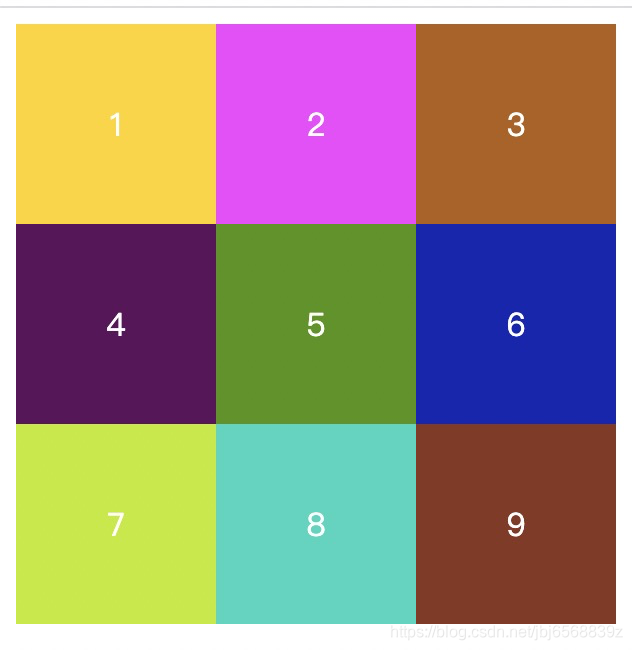
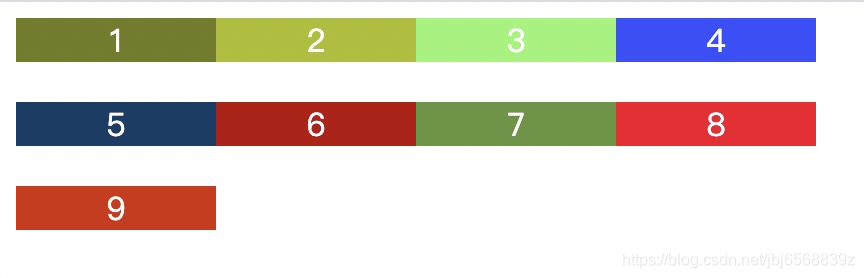
效果如图:为了识别网格,颜色是我通过 JS 随机生成的

而同样的效果,也可以通过 repeat 方法来做到:
<style>
.grid {
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 100px);
}
</style>
# repeat()方法
- repeat()接受两个参数,第一个参数是重复的次数(上例是 3),第二个参数是所要重复的值。
- repeat()重复某种模式也是可以的。
第一点我们已经展示了,来看看第二点:
.grid {
grid-template-columns: repeat(2, 100px 50px 150px);
grid-template-rows: repeat(2, 100px 50px 150px);
}
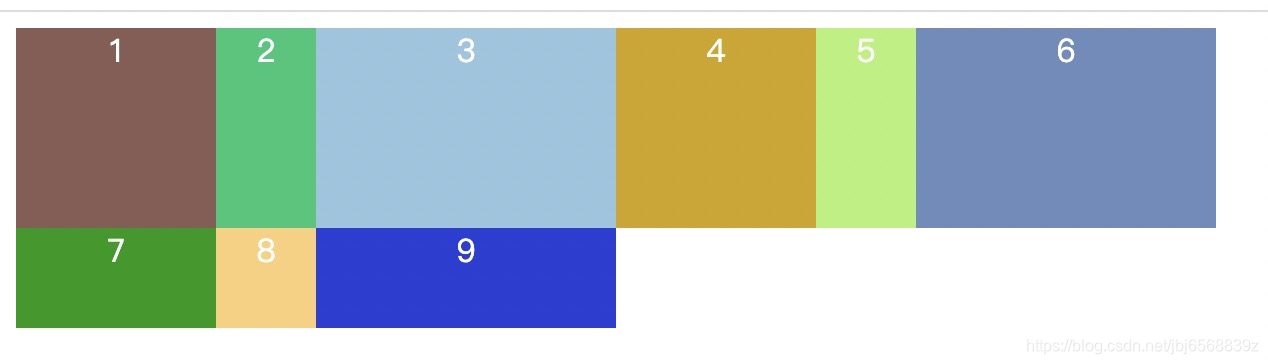
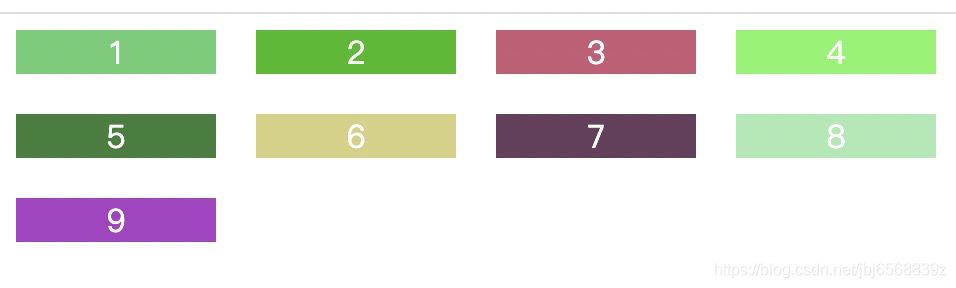
我利用 repeat(),将一种模式重复排列了 2 次,即第一列和第四列的宽度为 100px,第二列和第五列为 50px,第三列和第六列为 150px,而第一行宽 100px,第二行宽 50px,效果如图:

# auto-fill 关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用 auto-fill 关键字表示自动填充。
.grid {
grid-template-columns: repeat(auto-fill, 100px);
grid-template-rows: repeat(2, 100px);
}

# fr(片段)
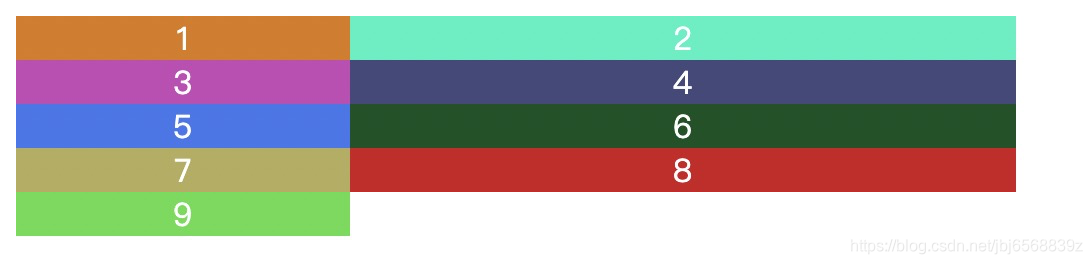
网格布局提供了fr 关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为 1fr 和 2fr,就表示后者是前者的两倍。
.grid {
display: grid;
grid-template-columns: 1fr 2fr;
}

fr 可以与绝对长度的单位结合使用,这时会非常方便:例如下面会显示为第一列 100px,剩余宽度内第三列是是第二列的二倍
.grid {
display: grid;
grid-template-columns: 100px 1fr 2fr;
}
# auto
auto 关键字表示由浏览器自己决定长度。
.grid {
display: grid;
width: 100%;
grid-template-columns: 100px auto 100px;
}
上面这段代码,可以做到左右两列 100px,而中间自适应。
# 网格线的名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
并且可以起多个名字
.grid {
display: grid;
width: 100%;
grid-template-columns: [c1] 100px [c2] auto [col-3 c3] 100px;
}
# 3.3 grid-row-gap、grid-column-gap、grid-gap 属性
gap:缺口,即行、列之间项目的间距,让我们轻松脱离 padding 和 margin
# grid-row-gap
属性设置行与行的间隔(行间距)
.grid {
grid-row-gap: 20px; // 行间距20px
}

# grid-column-gap
grid-column-gap 属性设置列与列的间隔(列间距)
.grid {
grid-column-gap: 20px; // 行间距20px
}

# grid-gap
grid-gap: <grid-row-gap> <grid-column-gap>,它是行列间距的缩写
.grid {
grid-gap: 20px;
}

# 3.4 grid-template-areas 属性
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas 属性用于定义区域。
.grid {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas:
"a b c"
"d e f"
"g h i";
}
.a {
grid-area: a; // 表示它代表grid容器内的a项目
}
...
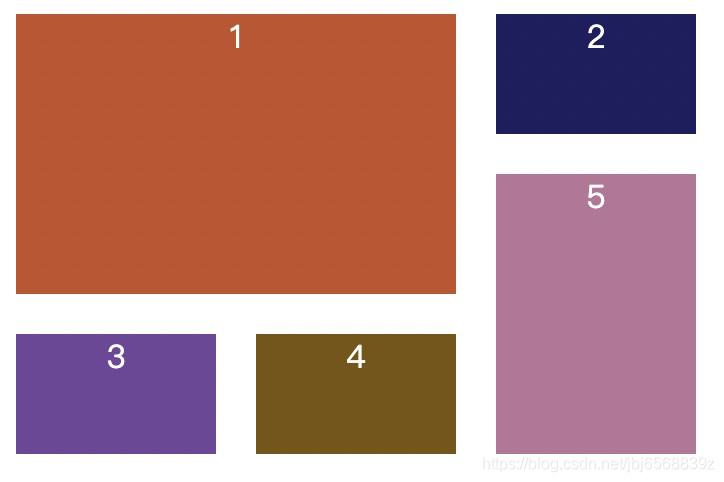
我们利用这个属性实现本篇文章顶部的图例:
<style>
.grid {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 60px 60px 60px;
grid-gap: 20px;
grid-template-areas:
"a a b"
"a a e"
"c d e";
}
.grid > div {
text-align: center;
}
</style>
<div class="grid">
<div class="a" style="grid-area: a">1</div>
<div class="b" style="grid-area: b">2</div>
<div class="c" style="grid-area: c">3</div>
<div class="d" style="grid-area: d">4</div>
<div class="e" style="grid-area: e">5</div>
</div>

大家可以看到,这样的布局 grid 可以轻松的处理,而 flex 却很难实现。
# 3.5 justify-items、align-items、place-items 属性
看到前两个属性,熟悉 flex 的同学可能会眼前一亮,在 grid 里,他们的含义很接近
- justify-items:设置单元格内容的水平位置(左中右);
- align-items:设置单元格内容的垂直位置(上中下);
他们的取值范围完全相同:
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
来看这样一个例子:
.grid {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-gap: 5px;
justify-items: end; // 水平,在单元格右侧
}
.grid > div {
width: 40px;
line-height: 100px;
text-align: center;
}

每个项目,都在他所在单元格的右侧(尾端)
align-items也是同理,这里我们就不过多介绍了。
place-items 是上面两个属性的简写形式
place-items: <align-items> <justify-items>;,
# 3.7 justify-content、align-content、place-content 属性
justify-content 属性是整个内容区域在容器里面的水平位置(左中右),align-content 属性是整个内容区域的垂直位置(上中下)。
.container {
justify-content: start | end | center | stretch | space-around | space-between
| space-evenly;
align-content: start | end | center | stretch | space-around | space-between |
space-evenly;
}
直接上代码:
.grid {
display: grid;
width: 500px;
border: 1px solid red;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-gap: 5px;
justify-items: end;
justify-content: center;
}
符合我们的预期,完美:

同样place-content也是前两个属性的简写形式。
# grid-auto-columns、grid-auto-rows 属性
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。
.grid {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px;
}
# 四、项目基本属性
# 4.1 垂直网格线,
- grid-column-start:项目左起始网格线
- grid-column-end:项目右结束网格线
- grid-row-start 项目上起始网格线
- grid-row-end 项目下结束网格线
此时我突然想到一个伪居中思路:
.grid {
display: grid;
width: 300px;
border: 1px solid red;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.grid>div {
line-height: 100px;
text-align: center;
}
.center{
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}
当我们确定几行几列,之后,我们可以做到特定的竖直水平居中。

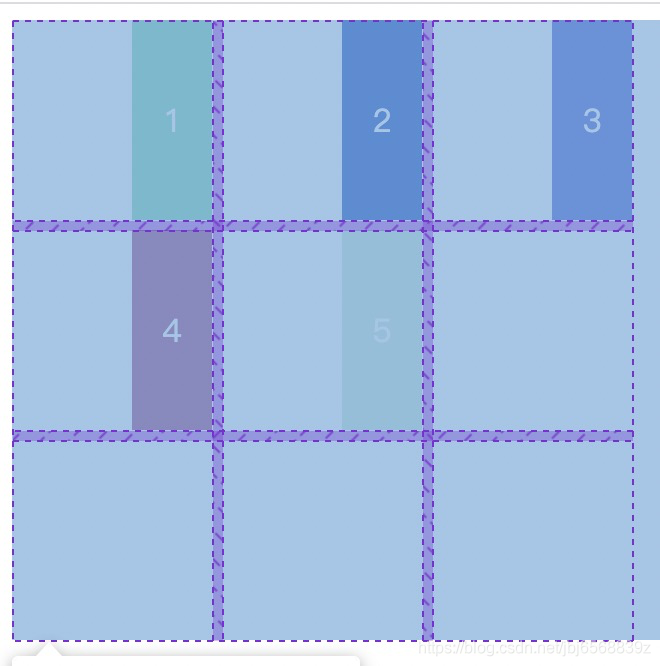
而这几个属性,个人认为在使用上要符合逻辑,比如:
<style>
.grid {
display: grid;
width: 300px;
border: 1px solid red;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.center{
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}
</style>
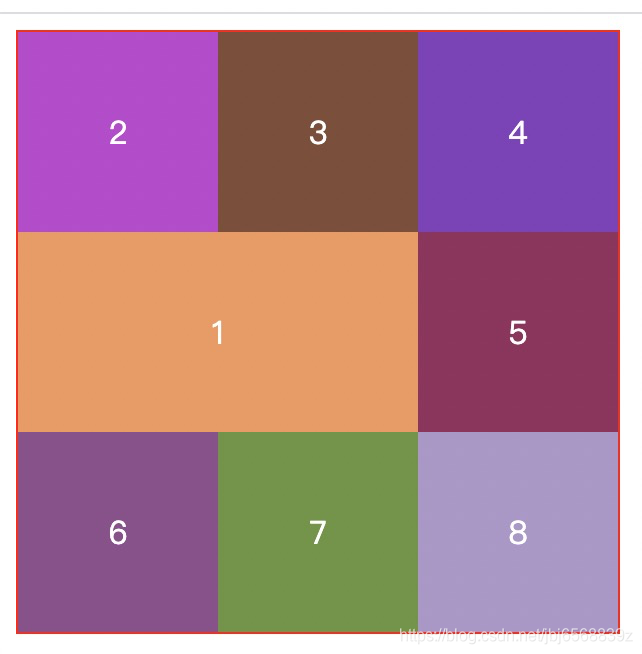
<div class="grid">
<div class="center">1</div>
<div class="a">2</div>
<div class="b">3</div>
<div class="d">4</div>
<div class="e">5</div>
<div class="b">6</div>
<div class="b">7</div>
<div class="b">8</div>
</div>

看上去,这只是一个简单的效果,在dom结构上,第一个div在视觉上排在了第4位,这容易让人产生不必要的误解,所以我们在使用时,要结合dom节点的实际位置进行排列组合。
简写
- grid-column:是
grid-column-start和grid-column-end的合并简写形式 - grid-row:
grid-row-start和grid-row-end的合并简写形式
.item {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}
# 4.2 grid-area 属性
在3.4中我们提到过,grid-area属性指定项目放在哪一个区域。
.item-1 {
grid-area: e;
}
注意:
grid-area还有另一种使用方式,他可以作为作为grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
.item-1 {
grid-area: 1 / 1 / 2 / 2;
}
# 写在最后
grid在某些特定的场景下,可以完全替代flex布局,帮助你完成一些看似复杂的css样式设计,希望这篇文章可以帮助你了解grid布局。
参考
关于我
- 花名:余光
- WX:j565017805
- 邮箱:webbj97@163.com
其他沉淀
